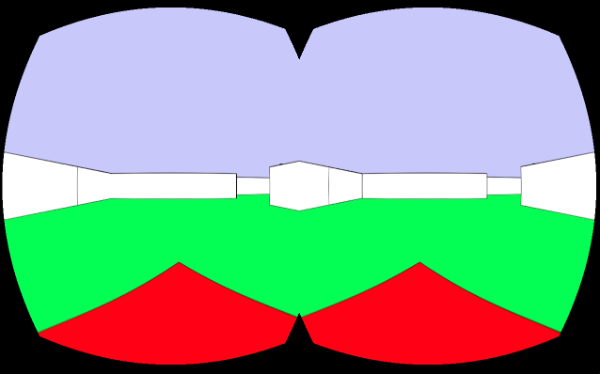
oculus rift experiment 3 - labyrinth
For this oculus rift experiment I used the labyrinth generator I wrote a while ago and turned it into a little game. You have to run/drive through a labyrinth and find a yellow post. If you hit it a new labyrinth is generated. Originally I wanted to use the WASD keys to run through the labyrinth but I switched to a usb-gamepad, because its easier for the players to navigate the labyrinth when they hold the controller in their hands instead of having to search for the keyboard.

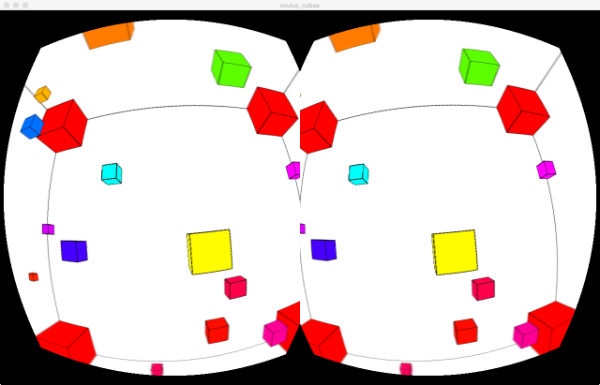
oculus experiment 2 - cubes
This is a second processing sketch I made for the oculus rift using processing and the SimpleOculusRift library. You are In the middle of a big cubical world where lots of little cubes bounce off the walls. I also implemented a invisible sphere around the viewer where the boxes bounce off, because it feels really really odd if an object is flying through you.

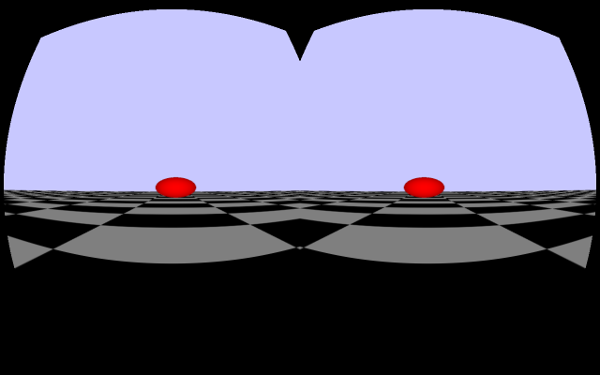
oculus experiment - processing sphere
I got the oculus rift DK1 to play with for a view days (thanks fake!!!!) so I started experimenting a little bit - here is my first processing sketch - a reminiscence on the 3D graphics I started with on my atari ST.
To run it you need the SimpleOculusRift library for processing by xohm.

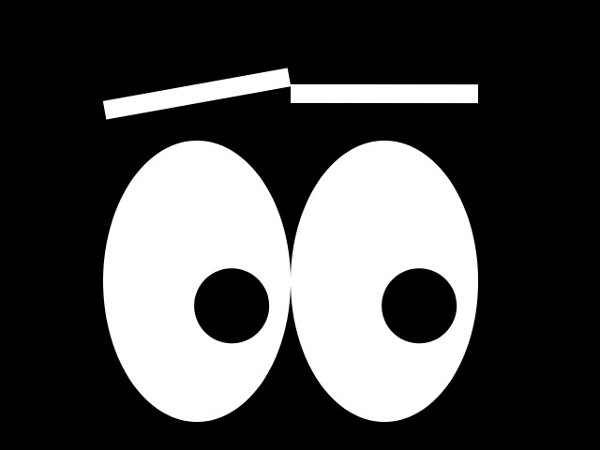
little pictureframe is watching you again
3 years ago I created a processing script that creates eyes in various positions, that are running on a cheapo digital piture frame - (see here little picture frame is watching you)
I created a new processing script that generates a set of eyes with eyebrows

tree layers in processing
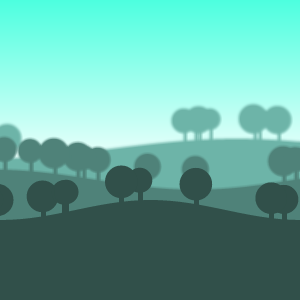
I created a simple endless scrolling animation of hills with trees using processing today. The background is a gradient image that is pre-generated in the setup() method. The hills are created using curveVertex(), the trees are simple ellipses and rectangles. After each layer I burred the image with a radius of 1 so the further away the layers are the more blurred they get
click on the image to start the animation.