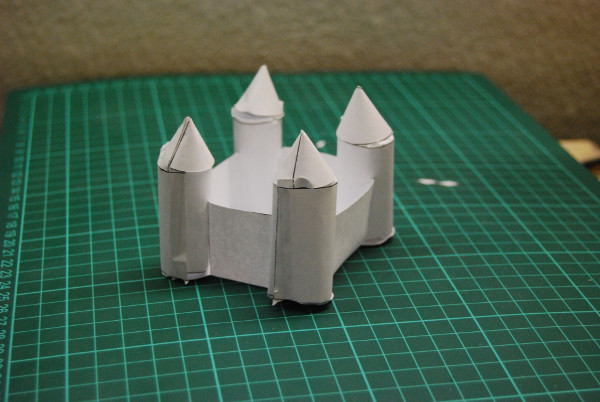
paper castle
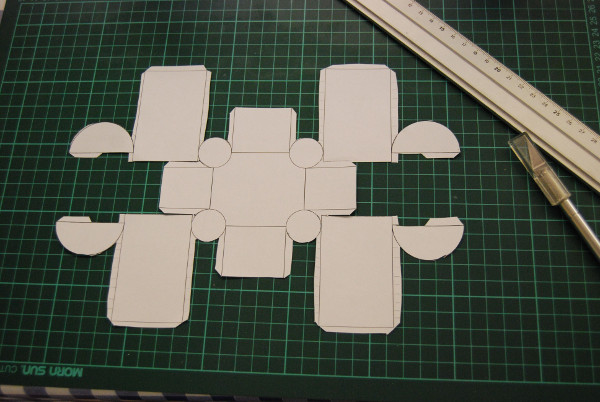
This is a papercastle that has been cut out in one pice. All the parts including the towers and their roofs are connected. After cutting out the castle all thats needed is a little bit of glue and a LOT of patience :-)
you can download the svg template here
this is my Day 12 Project for 30daysofcreativity


howto use svg for rigged 2D-animations in processing
I played around a bit with svg-files and processing and learned that the PShape-Class is far more powerfull that it looks on the first glace.
This is a short tutorial that shows how I used Inkscape and Processing to make a simple rigged 2D-figure.
The code for the tutorial can be downloaded here
In processing loading and displaying svg-files is very easy. Just define a 'PShape' object and use 'loadShape' to fetch a svg-file. With the 'shape' command the graphic can be displayed in the window.
PShape boxes;
void setup() {
size(500,200);
boxes = loadShape( "boxes.svg" );
}
void draw() {
background(255);
shape( boxes, 0, 0 );
}
But when I looked at the source of the PShape class I learned that you can do far cooler stuff with these svg graphics. Every part of the svg graphics can be accessed by using the 'getChild'-method of the PShape class. So we could give the rectangles from the previous example a name and then hide them individually.
read more ...




