Lightbox-Effekt for Processing-Sketches
In my Processing Sketch gallery I wanted to run processing sketches inline using a lightbox effekt. With the help of jquery and some ajax-blackmagic I generated a script that loads the index.html of the processing export and runs the applet in a lightbox.
If javascript is enabled the original index.html is opened.
to integrate it in a page simply include jquery, the processing.js script and processing.css in a html page. The script also need the deployJava.js from java.com that is also used in the index.html files of an processing applet-export.
<script type="text/javascript" src="http://www.java.com/js/deployJava.js"></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="processing.js"></script>
<link rel="stylesheet" type="text/css" href="processing.css"/>
Then simply link the processing sketch and mark the link with class="processing"
<a class="processing" href="http://yourserver/processing/sketchfolder/">My processing sketch</a>
To see it running click on this Example Link
read more ...Table column highlighting with jquery
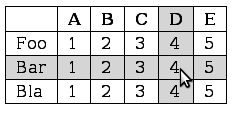
in one of my recent projects i needed to highlight a table row and column of a html table on mouseover.
i found out that it's quite simple to do in jquery - even without a plugin.
first you have to find out in which column your mouse pointer currently is.
var idx = $(this).parent().children('td,th').index( $(this))+1;
and then you mark all the td's and th's in the table with the same column index
$('td:nth-child('+idx+')').addClass( 'hover' );
$('th:nth-child('+idx+')').addClass( 'hover' );
click here to download a simple example project.

calling webservices from mootools, jquery or dojo
I wrote a small webservie using java6 and jax-ws. Then i wrote clients for the webservice using some some popular javascript frameworks. I used mootools, jquery and dojo for writing the clients.
I tried to use the same simple form for all the three clients to make them comparable. I also used no libraries besides the core framework classes.
click here to download the sourcecode of the clients and the java-service
read more ...



