Download-Bot in Povray
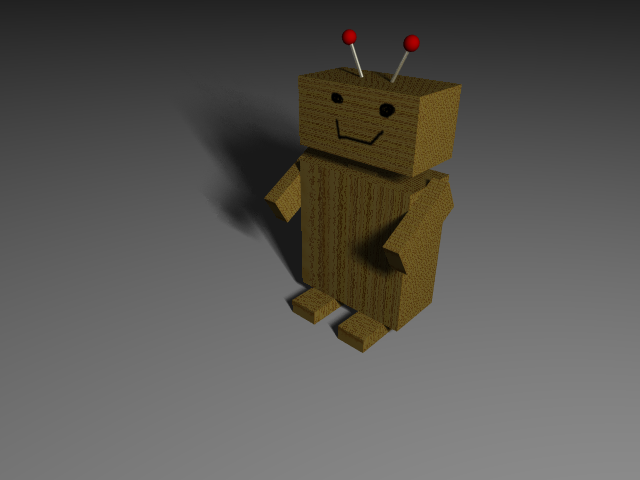
Today's inspirational theme for 30daysofcreativity is robots. So I made a new virtual version of my downloadbot - this time in povray

I used the following ini file to render the image
Width=640
Height=480
Antialias=On
Antialias_Threshold=0.3
+Irobot.pov
+Orobot.png
this is the texture file I used for the face

and this is the pov file
#include "colors.inc"
#include "textures.inc"
#declare woodblock = texture {
Yellow_Pine
rotate <0,90,0>
}
#declare face = texture {
translate <0.1, 0, 0>
scale <4,4,0>
pigment{
image_map{
png "face.png"
}
}
}
#declare metal = texture {
Silver1
}
#declare plastik = texture {
pigment { color Red }
}
background { color Black }
camera { location <10, 10, -10> look_at <-1, 1, 2> }
plane { <0,1,0>, -0 texture { pigment { color White }}}
box { <0,0.5,0>, <4,5,2> texture{ #woodblock rotate<0,0,90>} }
box { <1.5,5,0.5>, <2.5,5.5,1.5> texture { #woodblock }}
box { <0,5.5,0>, <4,7.5,2> texture{ #woodblock } texture { #face }}
box { <0.5,0,-1>, <1.5,0.5,1.5> texture { #woodblock }}
box { <2.5,0,-1>, <3.5,0.5,1.5> texture { #woodblock }}
object {
box { <-0.5,-0.5,-1>, <0,0.5,1.5> texture { #woodblock }}
rotate <-30,0,0>
translate <0,4,0>
}
object {
box { <4,-0.5,-1>, <4.5,0.5,1.5> texture { #woodblock }}
rotate <-30,0,0>
translate <0,4,0>
}
cylinder { <1.5,7.5,1>, <1,8.5,1>, 0.05 texture { #metal }}
cylinder { <2.5,7.5,1>, <3,8.5,1>, 0.05 texture { #metal }}
sphere { <1,8.5,1>, 0.2 texture { #plastik }}
sphere { <3,8.5,1>, 0.2 texture { #plastik }}
light_source {
<20, 15, -10>
color White
area_light <5,0,0>, <0,5,0>, 10,10
adaptive 1
jitter
}
See also:
Day 1 of 30DaysOfCreativity 2013 - Robot
1001010
YesNoBot
robots
Day 30 of 30DaysOfCreativity - RadioPI interface module
1001010
YesNoBot
robots
Day 30 of 30DaysOfCreativity - RadioPI interface module






