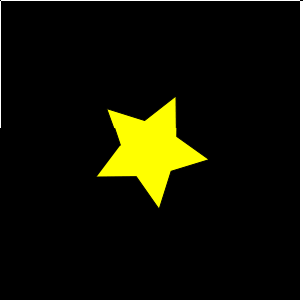
processing.js advent calender - door 5
I just wrote door5 of my 2011 - Calender
try to solve the star-sliding-puzzle. When finished press any key to restart
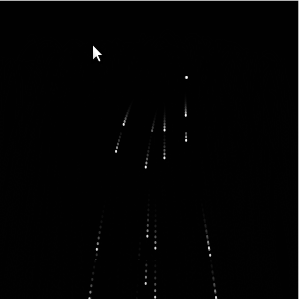
processing.js advent calender - door 3
I just wrote door3 of my 2011 - Calender Its a particle engine similar to this sketch I was really impressed how far the compatibility between processing and processing.js goes, I can even use java.util.List in my sketch
Click on the sketch and move the mouse to sprinkl some glittering star dust
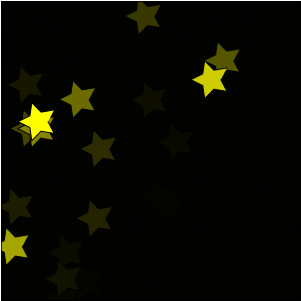
processing.js advent calender - door 2
I just wrote door2 of my 2011 - Calender
processing.js advent calender - door 1
This year I will make an advent-calender again. I will post one processing sketch every day.
I plan to use only processing.js this year, because I haven't yet used it very much and its a great opportunity to increase my processing.js skills
So this is door1 of my 2011 - Calender - more to come :-)
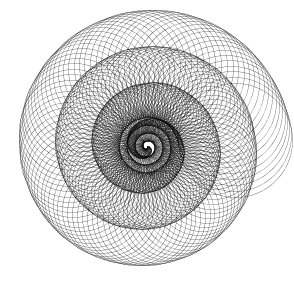
processing spiral explorer
I made another processing sketch that lets you explore a parameter-space. This time the x-axis of the mouse movement is mapped to the radius of some ellipses that are placed along a spiral path - which can be controlled by the y-axis of the mouse movement
click here to start the sketch or download the sourcecode.
Click on the sketch and move the mouse to explore the parameter space
particle repellor in processing
I wrote a processing sketch today that implements a particle system, where the particles are repelled by the position of the last mouseclick. Click on the sketch to move the repellor.
click here to start the sketch or download the sourcecode.
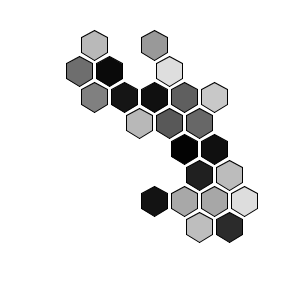
hexagonal abstract art generator
I made another abstract art generator in processing. This time I use a hexagonal grid, fill one seed cell and then add random cells that touch the seed cell to generate a connected figure
click here to start the sketch or download the sourcecode.
click on the sketch to generate a new figure
Processing Multitouch Swarm Application

For this years company christmas party at hpc we handed a plushed toy to every customer that visited us, which was a donation for the St Anna Child Cancer Research Center
We had a Panda, a Sheep and a Rabbit. We tagged the animals with a barcode and for every animal we handed out we added one to the virtual playground on our multitouch table. Our visitors could search their animals using a barcode scanner. When a barcode was scanned the image was centered around the animal and it was paused for some seconds.
The swarm simulation is a processing app that uses the same alghorithm as a openframeworks demo app I wrote a year ago.
read more ...have fun - printable
a coworker asked me for a version with a higher resolution of my "have fun" so I scanned it again, and just in case anyone else wants a have-fun poster, you can download the image here
when naming the file I also liked the idead of adding a _big to the filename :-)