Jumping dots in processing
Another small processing sketch - this time featuring jumping dots.
Click here to give it a try
click on the dots to make them jump again

Abstract Art Generator 4
I made another one of my abstract art generators - this time featuring random colored, transparent blobs
Click here to give it a try

Lightbox-Effekt for Processing-Sketches
In my Processing Sketch gallery I wanted to run processing sketches inline using a lightbox effekt. With the help of jquery and some ajax-blackmagic I generated a script that loads the index.html of the processing export and runs the applet in a lightbox.
If javascript is enabled the original index.html is opened.
to integrate it in a page simply include jquery, the processing.js script and processing.css in a html page. The script also need the deployJava.js from java.com that is also used in the index.html files of an processing applet-export.
<script type="text/javascript" src="http://www.java.com/js/deployJava.js"></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="processing.js"></script>
<link rel="stylesheet" type="text/css" href="processing.css"/>
Then simply link the processing sketch and mark the link with class="processing"
<a class="processing" href="http://yourserver/processing/sketchfolder/">My processing sketch</a>
To see it running click on this Example Link
read more ...Swarming Sprites using GLGraphics
This is a sketch featuring a lot of boids swarming in 3D. It's my first experiment with the current GLGraphics version
It's also my Day 27 project for 30DaysOfCreativity
click here to run it or download the code. This sketch needs opengl and a somewhat decent graphicscard to run.

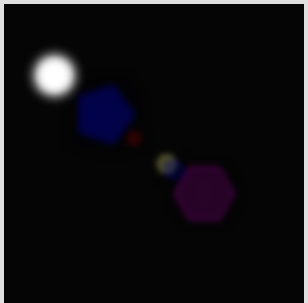
Lensflare generator in processing
My Day25 project for 30DaysOfCreativity is a lensflare generator I wrote in processing.
click here to run the sketch or download the code

PS.: in case you don't know what a "lensflare generator" is watch How Star Trek should have ended
read more ...Sparkling Images in Processing
I made an image sparkle with a processing sketch. I loop over the pixels of the image and make a small transparent cross on the brightest pixels.
click here to see it in action or download the source
The image was taken in the Natural History Museum Vienna
This is my Day 22 project for 30DaysOfCreativity

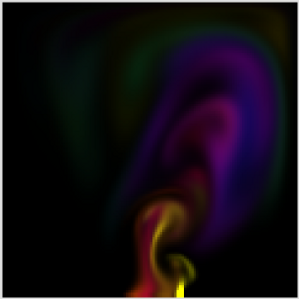
MSAFluid Experiment 1
I had "playing with MSAFluid" on my Todo-List for quite a while - but today I can finally check it off :-)
I made an example sketch using the Super Awsome MSAFluid Library
Click here to see it in action or download the source
This is my Day 21 project for 30DaysOfCreativity

A growing Tendril in Processing
I made a processing sketch that shows a growing tendril this is my Day20 project for 30DaysOfCreativity
click here to watch it grow or download the source

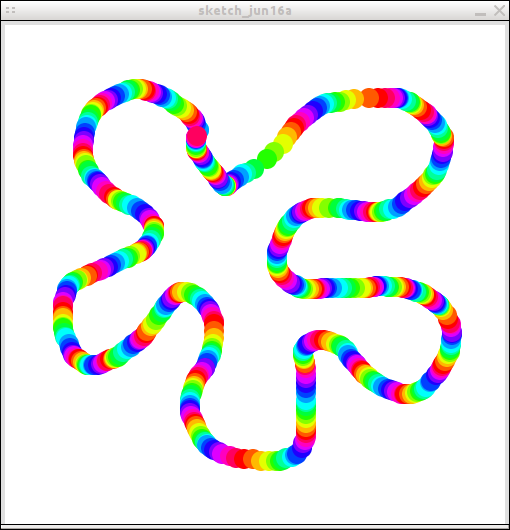
Rainbow-Colored Crayon
What if you wouldn't have to deside which color to choose from a box of crayons? What if you had a crayon that drawsin in ALL color?
Well - now you can try! I wrote a little drawing programm in processing that has a RAINBOW-COLORED CRAYON!!
how cool is that?! click here and start drawing yourself or look at the source-code
this is my day16 project for 30DaysOfCreativity

Electricity
my day 14 project for 30DaysOfCreativity - a hight-voltage-simulator written in processing
click here to see it running or download the source