processing ical-flowers-2.0
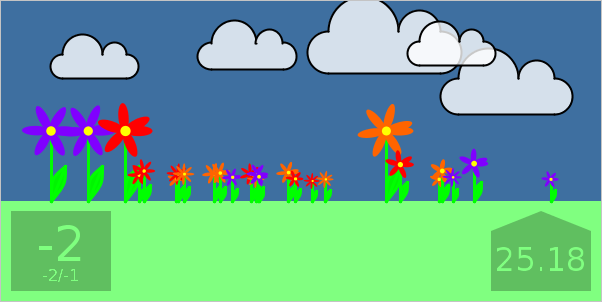
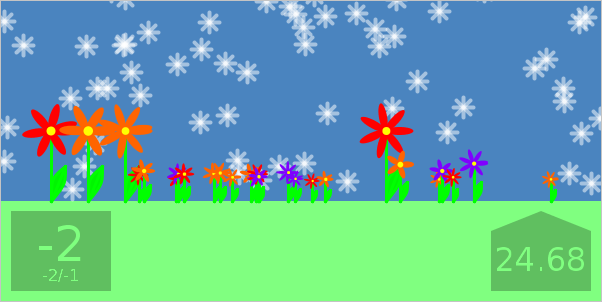
I made a new version of the ical flowers sketch i wrote in dezember. This time it doesn't only show a flower for every event in my calender, it also shows
- the current weather (using the rubyweather library)
- the current temperature outside
- the min/max temperature outside
- the current temperature inside ( using my arduino i2c thermometer sketch)
- the sky color changes depending on the current time


the system consists of a ruby-proxy, an arduino sketch and a processing sketch.
the ruby proxy starts a web-server on port 2000. It fetches the current weather using the rubyweather gem, fetches the events from the configured caldav calenders, and fetches the current temperature from the arduino using ruby-serial
the arduino sketch is basicaly the same as in this blog post. the only change is that the arduino only sends the temperature when the host sends a 'C' over the serial line
the processing sketch finally fetches the data via http from the proxy and displays it ( using my icap4p library. the screen is updated every 1/2 hour using the method described here
the code can be downloaded here
it's published under the LGPL
have fun :-)
read more ...abstract art generator
my latest processing-sketch is a generator for abstract art.
just click on the applet to generate a new image

Processing links
http://www.processing.org/ the mother of all processing sites :-)
http://www.arduino.cc/ a language and a microcontroller board that that go very well with processing
http://mobile.processing.org/ a mobile phone edition of porcessing
http://www.openvisuals.org/ a site showing how to visualize data using processing
http://www.openprocessing.org/ a site collection processing sketches
http://www.processingblogs.org/ a processing meta blog
http://www.rmx.cz/monsters/ a collection of black'n'white monsters - coded in processing (one of them has been written by me :-) )
https://www.local-guru.net/blog/tag/processing my own site
two really great art collections using processing
http://www.complexification.net/gallery/
some artists using processing
http://www.flight404.com/blog/?cat=1
Books:
Processing: A Programming Handbook for Visual Designers and Artists
read more ...extra low framerates in Processing
when you want to write a processing sketch, that doesn't redraw several times a second, but updates the main method only once in a while (for example once per hour or minute) the following code can be used to start a thread that triggers a redraw after a delay. Just make sure the setup method calls the noLoop() methode and than start the thread calling start( millisecondsToWait );
void setup() {
size(300,300);
smooth();
noLoop(); // <- turn off the processing loop
start( 20 * 1000 ); // <- start the thread
}
void draw() {
background( 255 );
// draw some random circles
for ( int i =0; i< 10; i++) {
color c = color(random( 255 ));
fill( c );
stroke( c );
int radius = int(random( 100 )+ 40);
ellipse( random( width ), random( height ), radius, radius );
}
}
void start( final int mil ) { //<- mil has to be final to be accessible in run()
new Thread() {
public void run() {
while( true ) {
delay( mil );
redraw();
}
}
}.start();
}
Random numbers with MobileProcessing
I wrote my first sketch in MobileProcessing. MobileProcessing is a processing dialect, that can be used to write apps for java-capable mobile phones.
The application can be used to generate random numbers. every key-event shows a new random number.
/**
a random number generator by
<a href="https://www.local-guru.net/blog">Guru</a>
*/
PFont font;
int rnd = 0;
void setup() {
font = loadFont( FACE_PROPORTIONAL, STYLE_PLAIN, SIZE_LARGE );
textFont( font );
textAlign( CENTER );
fill(0);
rnd = random(0,100000);
noLoop();
}
void draw() {
background(255);
text( "\n\n\n"+rnd, 0, 0, width, height );
}
void keyPressed() {
rnd = random(0,100000);
redraw();
}
Processing sketch on fire
I just made another little demo in processing. in fact i rewrote a little demo i did 15 years ago in pascal on a dos-box

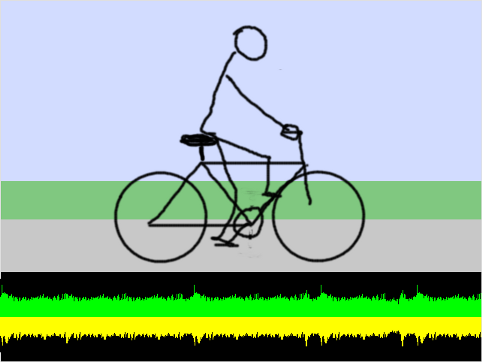
Training Bike Visualization
i wrote a processing sketch to visualize and record sessions on a training bike. To calculate the rotation-speed of my training bike i hooked up 2 reed-switches to my arduino and taped them to my training bike. Than i sticked a rare earth magnet on each pedal.
the processing sketch draws a small figure on a bike which is animated at the same speed as the bike.
the sketch also records the timestamps to a log file for later analysis.

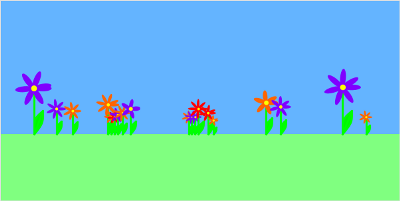
processing ical-flowers
I just made a processing sketch using my ical4p library. The programm draws a flower for every event in a given ical-file. The more events the calender has, the more beautifull the flower-garden is :-)

ical4p Processing lib
i have written a small wrapper around ical4j written by Ben Fortuna. This allows to write processing sketches, that visualize data from ical files.
i included a small example in the lib showing how to draw a timeline based on an ical file.
i also have set up a project-page for it. The libray is released under the LGPL.
read more ...Processing Library Template for ant
Yesterday guidelines for developing a processing library have been published including a template for eclipse. Since i don't use eclipse i wrote a small template myselft using ant. So all the vim/TextMate/UltraEdit/whatever-users out there who want to make cool processing libraries check out my template
read more ...



