Generating 3D Objects from Heightfields
Back in the old days, when I was a basic hacking teenager, the state of the art technique for getting awsome 3D Graphics on the atari-screen was rendering triangles based on a grayscale bitmap - aka heightfield.
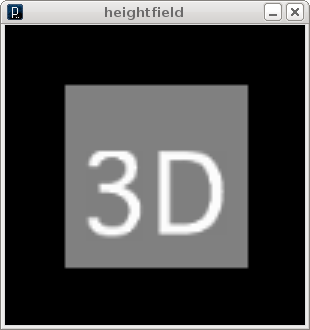
I reanimated this knowledge to generate a 3D object from such a heightfield. so in fact this blog article shows how to take something like this

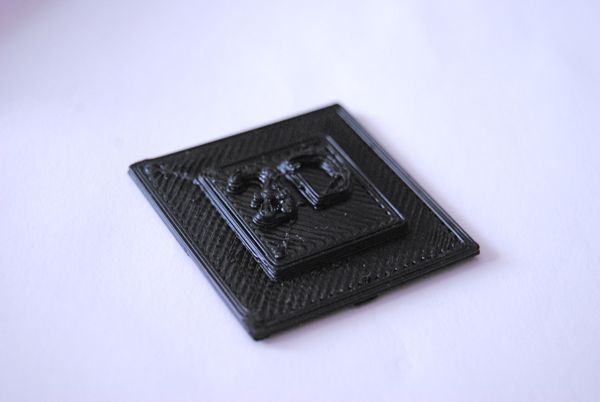
and turn it into something like this.

How to make an Android app using the latest Processing Beta
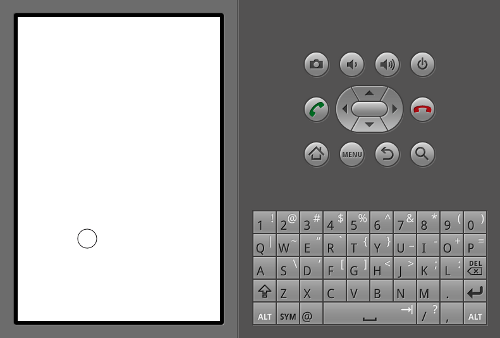
The Processing-Team has released a new Beta a view days ago, this version has some awsome new features including starting support for Android Applications. This is a very short howto that shows how to get a first simple sketch running in the android emulator.

Abstract Art now in 3D!
Since everything has to be 3D these days, i made a 3D version of the sketch i wrote yesterday
click here to see it in action

Another Abstract Art Generator
I just wrote another abstract art generator (click here if you havent seen the first one) in processing
click here to give it a try

mousefollowing bee in processing
i just wrote a litte processing showing a flower and a little bee that replaces the mousecursor. The bee also rotates to the right flying direction
click here to try it yourself.

virtual chalkboard in processing
today i coded a little processing sketch that allows to make chalk like drawings
click here to give it a try

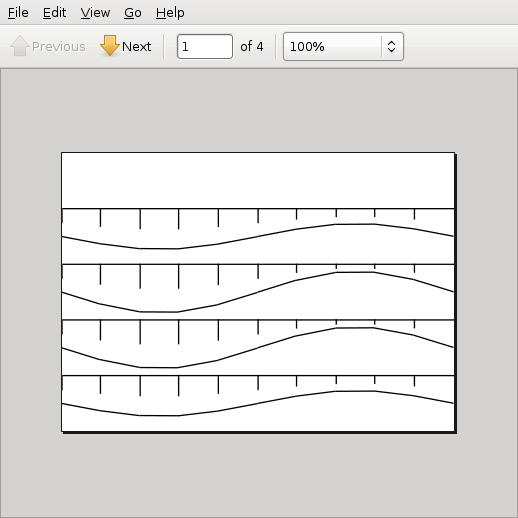
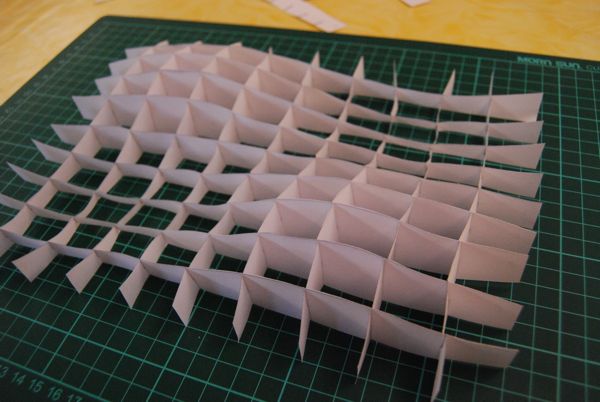
How To Make a 3D-Paper Model from a Heightfield in Processing
I just wrote a little processing sketch that takes a height field like this

calculates a pdf containing something like this

which can be cut out and sticked together to a 3d model like this

line detection with hough-transform
I wrote a small processing sketch to work out how linedetection using hough-transform works.
click here to see it in action and get the sourcecode. the code is not optimised for speed but for my understanding :-) so don't complain if it doesn't work on live-video.
the algorithm takes a image that has run through an edge detection algorithm and turned into a black/white image and find where things like edges or circles are by converting the pixels from imagespace to a parameterspace where such detection is much easyer.
for each pixel that is set in the source image a set of parameters that satisfy the formular r = x * cos(roh) + y * sin(roh) is calculated and r and roh are plotted as the parameterspace image
every line in the input image results in a bunch of lines in the parameterspace that have a common intersection point.
in my example i use a input image like this

calculate how it looks in parameter space

and then reconstruct where the lines are

Printed Processing sketch
I just printed the first stl file that i generated using a processing sketch.
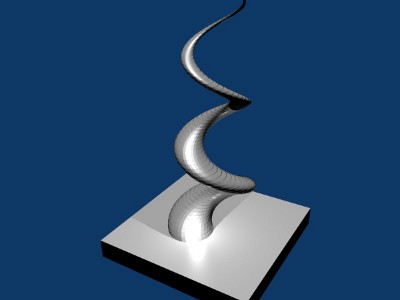
I used the unlekkerlib to export a stl file from a sketch that generates simple 3d spiral, used blender to add a socket and printed it on my makerbot. Skeinforge complained about some invalid triangles, but beside that it worked surprisingly well.
This is what it looks like in blender

and this is what the makerbot made of it

and this is the processing-sketch i used to generated the spiral
import unlekker.data.*;
void setup() {
size(300,300,P3D);
noLoop();
}
void draw() {
translate(width/2,height/2);
background(0);
fill(255);
lights();
noStroke();
//stroke(255);
beginRaw("unlekker.data.STL","guru.stl");
beginShape(QUAD_STRIP);
for( int i =0; i < 100; i++ ) {
for(int a=0; a < 36; a++) {
float r = 10 - map(i,0,100,0,10);
vertex( r * sin( radians( a * 10 )) + sin(radians(i*10)) * 10,
-i*1,
r * cos(radians(a*10)) + cos(radians(i*10)) * 10);
int j = i+1;
vertex( r * sin( radians( a * 10 )) + sin(radians(j*10)) * 10,
-j*1,
r * cos(radians(a*10)) + cos(radians(j*10)) * 10);
}
}
endShape();
endRaw();
}
Deploying Processing apps using WebStart
To deploy a processing sketch via java webstart export the sketch as an application (i used my randomlines sketch and exported it as a linux application).
then i wrote a simple jnlp file and copied the files to my webserver. The only thing thats left is providing a link to the jnlp file like this.
click here to dowload and launch the application
More info on jnlp and webstart can be found here
test.jnlp
<?xml version="1.0" encoding="UTF-8"?>
<jnlp spec="1.0+" codebase="" href="">
<information>
<title>Processing Test</title>
<vendor>guru</vendor>
<icon href="https://www.local-guru.net/jnlp/randomlines/randomlines.png"/>
<desktop/>
<offline-allowed/>
<shortcut online="false">
<desktop/>
</shortcut>
</information>
<resources>
<j2se version="1.5+" href="http://java.sun.com/products/autodl/j2se"/>
<jar href="https://www.local-guru.net/jnlp/randomlines/lib/randomlines.jar" main="true" />
<jar href="https://www.local-guru.net/jnlp/randomlines/lib/core.jar" main="true" />
</resources>
<application-desc
name="ProcessinTestApp"
main-class="randomlines"
width="300"
height="300">
</application-desc>
<update check="background"/>
</jnlp>




