processing blender integration - a first test
A view days ago I found the java.blend library by Holger Machens, a java library that allows reading and creating .blend files from java. This opens a whole new range of possibilities for creating blender animations, importing scripted content or using blender to model stuff for interactive applications, and and and. And whats also really cool in my opinion it allows me to combine two of my favorite tools Blender and Processing.

I have already ported one of the example programs that comes with java.blend to processing and so far the experiments look very promising.
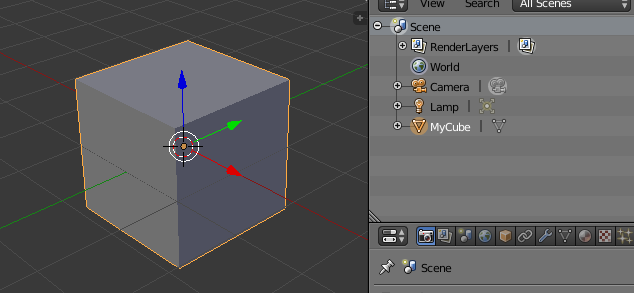
What this example does is creating a new blend file containing a cube and saving it at "/tmp/copybuffer.blend" This file is used as the clipboard in blender. So when this file exists you can insert its content to the current blender scene simply by pasting it.
to run the code open the sketch in Processing 3, download the jar files from java.blend and drag them onto your script window. This creates a "code" folder for your sketch and adds the needed jars to the import path.

when you run the sketch and click on the window you create the copybuffer blend file and can paste it into your blender scene.

Conclusion: A very interesting new tool - I'm pretty sure I will add more experiments integrating Processing and Blender in the near future - so stay tuned :-)
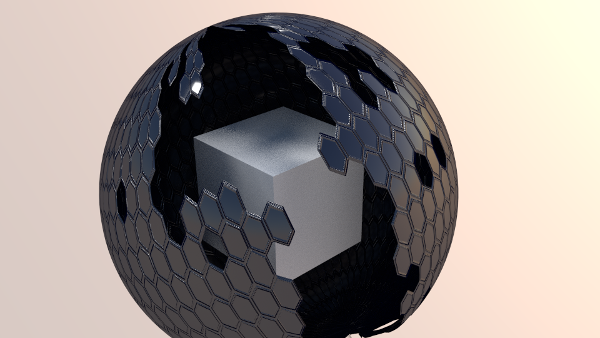
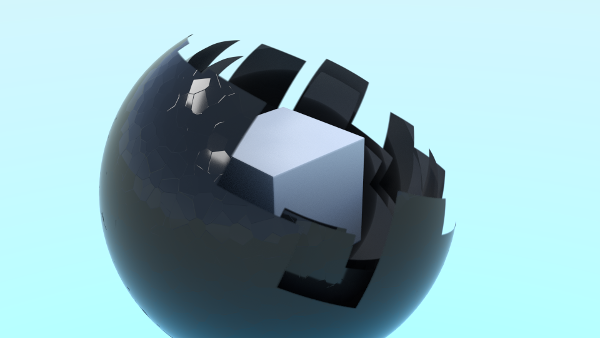
hexagonal animated texture
For this animation I used a similar technique as in my growing-texture animation. I created an image sequence in processing and used it as an animated image texture in blender. I used a transparent material everywhere the texture has a black pixel. The texture is also used as a displacement texture to make the hexagonal tiles better visible
The processing code is based on one of my abstract art generators I have written in processing
you can download the blend file here

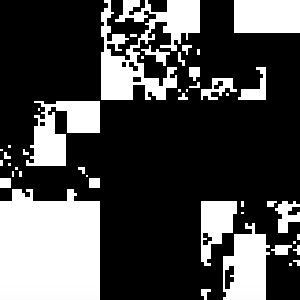
growing texture
For this animation I used an image sequence to switch between a transparent and an opaque material in cycles.
To generate the image texture I wrote a processing sketch that animates black stripes growing from bottom to top at various speeds. (see below for the sourcecode of the processing sketch)
you can download the blend file here

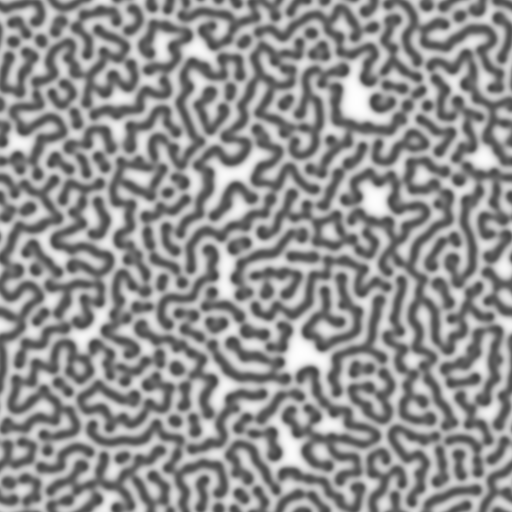
diffusion reaction in processing
A new Pre-Release of Processing has been uploaded to processing.org this week, so I wrote a diffusion/reaction-Simulation sketch and played a bit with the various parameters. (Thanks to Karl Sims for this excellent tutorial)
Here is a video and a screenshot of one of the simulation runs
you can download my processing script here