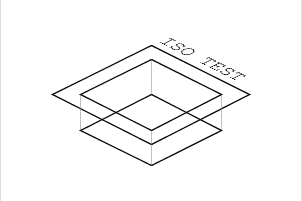
Simple Isometric graphics with processing
I found a very simple way to generate isometric graphics in processing.

click here to see it as an applet (and get the source)
the trick is to rotate the image by 45 deg and scale it with scale(1, 0.5).
this way the graphic can be draw as always, only the z coordinate has to be substracted from the x and the y coordinate
...
void draw() {
pushMatrix();
translate( width/2, height/2 );
scale( 1, 0.5 );
rotate( radians( 45 ) );
translate( -width/2, -height/2 );
background(255);
line( x1 - z1, y1 - z1, x2 - z2, y2 - z2 );
popMatrix();
}
...
ttslib for processing
i have written another library for processing. This time its a wrapper around the freetts library
now processing sketches can have a voice too.
click here to go to the project page.
i cannot present an applet as an example this time, because freetts doesn't work in applets. So i show the example.
import guru.ttslib.*;
TTS tts;
void setup() {
size(100,100);
smooth();
tts = new TTS();
}
void draw() {
background(255);
fill(255);
ellipse( 35, 30, 25, 35 );
ellipse( 65, 30, 25, 35 );
fill(0);
ellipse( 40, 35, 10, 10 );
ellipse( 60, 35, 10, 10 );
noFill();
arc(50,50,50,50,0,PI);
}
void mousePressed() {
tts.speak("Hi! I am a speaking Processing sketch");
}
aimllib for processing
I have written an AIML processing library, that uses the chatterbean library by Hélio Perroni Filho. AIML is a xml based markuplanguage for creating agents and bots that respond to natrual language.
click here for a simple example (the example is also included in the library)
the library is released under the GPL
lets add some brain to those sketches :-)
read more ...Tunnel effect in processing using copy
i worte a little tunnel effect using the copy command and a transparent rectangle in processing. i use no perlin noise in this sketch, just a plain random and copy command that scales the image and a transparent rect, to make the older pixel fade out. (don't ask me why it has to be 19 pixel less then width, but when i use 20 it gets dragged to the lower right corner)
copy(10, 10, width-19, height-19,0,0,width, height );
fill(0,10);
rect(0,0,width, height );
click here to see it in action

Processing at the OCWD#2
on saturday the 2.May i was invited as a speaker to the second Osliper Computer-Workshop-Day. This time the workshop was about processing and arduino. read the summary by Franz on his blog (in German), to see some of the examples we made.
like the first OCWD (which was about python, django and pylons) it was really a whole lot of fun, and i'm looking forward to the next ones
read more ...Skyline Generator
I worte a little skyline generator in processing.
click here to generate your own. Press any key to recreate the skyline if you don't like it

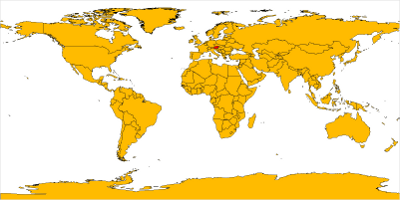
accessing GIS data from Processing
I wrote a processing sketch to show how to access a wms service for showing a map. i use geoserver as a wms provider and the map shown in the screenshots is from http://thematicmapping.org/.
the map can be dragged with the mouse and zoomed with the scroll wheel


Two Minute Timer in mobile.processing
no system or programming language should be without it's 2 minute timer for all those GTD followers out there. so i made one in mobile.processing.
the programm starts a 120 sec countdown and sends the app in background. After 2 minutes the vibration alarm is activated for 1 second.
i made a qr-barcode that contains the link to the jad file. just point a qrcode reader like zxing to it and install it

you can also use the direct link https://www.local-guru.net/mobileprocessing/twominutetimer/midlet/twominutetimer.jad (but i think it is a bit complicated to enter on a mobile phone)
read more ...another art generator in processing
a while ago i made an abstract art generator in processing. Now i made another one, drawing lines
click here to generate some images.
counting sheep in processing
Computer are very well suited for boring and repetitive work. I can't imagine anything more repetetive and boring than counting sheep. so i made a processing sketch that does it for me.
click here if you want to let your computer count some sheep for you.
of course the sheep counter is a long int