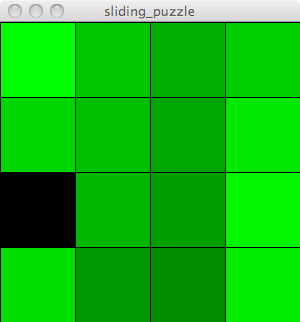
A Color-Gradient-Sliding-Puzzle in Processing
I made a sliding puzzle game in processing. What makes it a bit different from all the others is, that there are no numbers on the pices but you have it to sort the fields by color-gradient.
click here to give it a try.
this is my Day 21 Project for 30datsofcreativity

Using Mbrola-Voices with the Processing ttslib
To use mbrola-voices with the processing ttslib make sure you have installed the newest version of ttslib (version 0.2 at the time of writing). Download the mbrola-binary for your system and make sure the binary is named mbrola (or else freetts won't find it).
Make sure you can live with the mbrola-licence.
Download the us voices you want to use and unzip them to the directory where your mbrola binary lives.
on my linux system the content of the mbrola directory looks like this
./mbrola206a-linux-ppc
./mbrola-linux-alpha
./mbrola_linux_libc5
./mbrola
./mbrola-linux-i386
./mbrola302b-linux-ppc
./us1
./us1/us1mrpa
./us1/license.txt
./us1/us1.txt
./us1/TEST
./us1/TEST/xmas.pho
./us1/TEST/alice.pho
./us1/TEST/push.pho
./us1/TEST/mbroli.ini
./us1/TEST/mbrola.pho
./us1/us1
./us2
./us2/license.txt
./us2/us2.txt
./us2/TEST
./us2/TEST/babel.pho
./us2/TEST/alice.pho
./us2/TEST/mbroli.ini
./us2/TEST/mbrola.pho
./us2/us2
./us3
./us3/us3
./us3/us3.txt
./us3/license.txt
./us3/TEST
./us3/TEST/cslu.pho
./us3/TEST/diphone.pho
./us3/TEST/mike.pho
./us3/TEST/mbroli.ini
in the setup method of your processing sketch set the absolute path to your mbrola directory as a java system property. Now the name of the mbrola voice you want to use can be added as a string parameter to the TTS constructor
import guru.ttslib.*;
TTS tts;
void setup() {
System.setProperty("mbrola.base","/path/to/mbrola/");
tts = new TTS("mbrola_us1");
}
void draw() {
}
void mousePressed() {
tts.speak("Hello! I'm a talking processing sketch!");
}
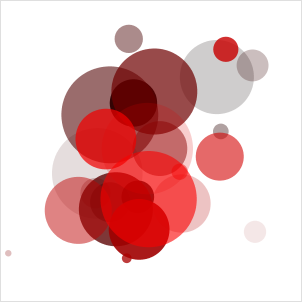
Yet another abstract art generator
I made another abstract art generator in processing, this time i'm using the color red. this is my day 4 project for 30DaysOfCreativity
click here to give it a try

disolving inkdrops in processing
I wrote a little processing sketch that draws little black ink-dots wherever you click the mouse. than they slowly dissolve in the white background like inkdrops in water. This is my "day 2" submission for 30daysofcreativity
click here to give it a try

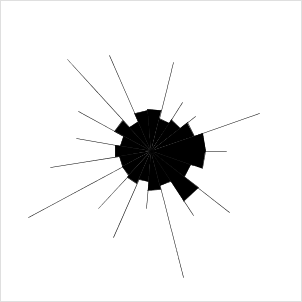
broken glass simulation in processing
i wrote a simple processing sketch that simulates broken glass
click here to try it yourself

Simulation of hand drawn lines in Processing
I have made a little processing script that simulates hand drawn lines. use bezier vertices to shift the line by a small random factor and draw the line twice. The resulting lines look if they where drawn using a felttip pen
click here to see the application running or download the code

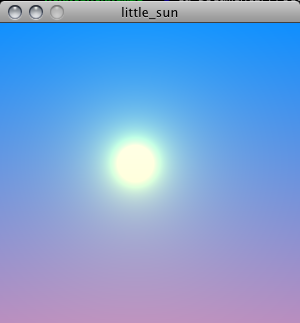
Little Processing Sun
On a rainy day 2 weeks ago, I made my own litte sun in processing. just to be a bit more independent. you can move it with the mouse, to play some sun-risings or -settings.
click here to try it yourself

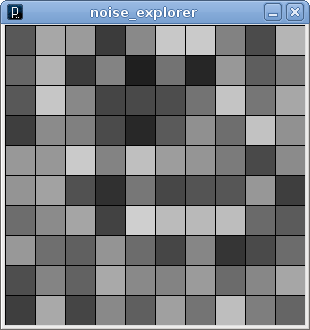
Processing Noise Explorer
Another useless simple processing-sketch, that lets you explore a small subset of the 2-Dimentional field, the noise function generates. With really really big pixels
click here to see it running

Chasing Worms in Processing
I made another simple processing sketch. This time starring two worms chasing each other
click here to see them in action

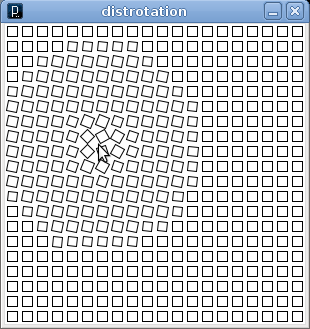
Rotating Boxes in Processing
Keywords:
i made a new useless processing sketch. These boxes change their rotation angle depending on the distance to the mouse pointer.
click here to see them in action