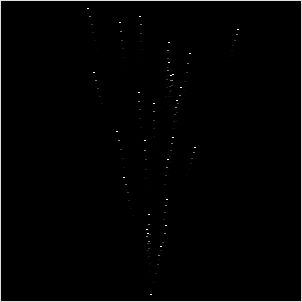
How to make fireworks, fountains, etc in processing
Particle effects look very fancy but are actually very easy to implement in processing. This is a small tutoral that shows how. The particle effect implemented here is 2-Dimentional but the same principles can be applied to a 3D version.

Day 30 of 30daysofcreativity
My Day 30 Project for 30daysofcreativity is a little processing firework
click here to see it in action

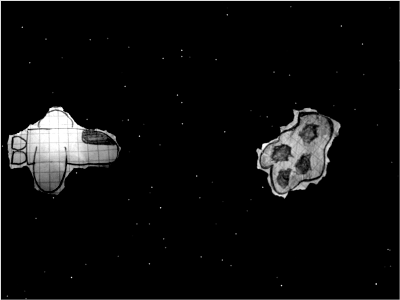
Processing SpaceShooter ported to Processing.js
I just proted the example programm from my processing tutorial to processing.js. I only had to remove the private keywords from my classes and change tiny bits here and there. But i was really surprised how well everything went
click here to give it a try

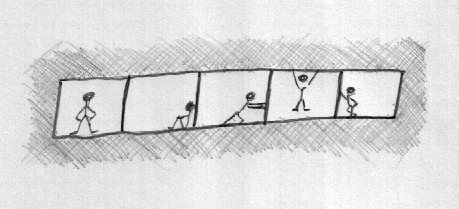
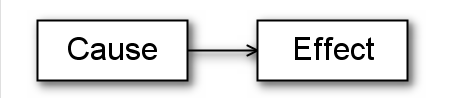
dropshadow in processing
I made a little "workflow"-diagram, that draws boxes with a little dropshadow. I do this by calling a paint method that does all the drawing. Then I apply a blur filter and shift the whole image slightly to the upper right. Then the paint method is called again, and draws the boxes, arrows, and text entries.
click here to run the applet and download the sourcecode.

Custom Cookie Cutters for the Makerbot
Update:
there is a new version of the CookieCutter-Editor!
Recently some very awsome cookiecutter-designs started to show up on thingiverse (like the escher cookie cutter or the jigsaw cookie cutter, and many more) (and one of the local radiostations has played "last cristmas", because it's only 6 months till x-mas O_o )
So i thought about how the generation of such custom cookie cutters could be simplified and i developed a custom cookie cutter generator in processing.
Click here to download the processing sketch.
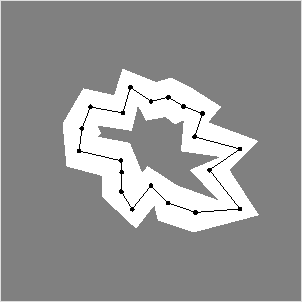
Basically it's a very very simple vector graphic programm, where you can design the cookie form you want to have. to export the design as a stl file press the letter 'e'
this is my day 26 project for 30daysofcreativity
This is what the cookie-cutter-editor looks like

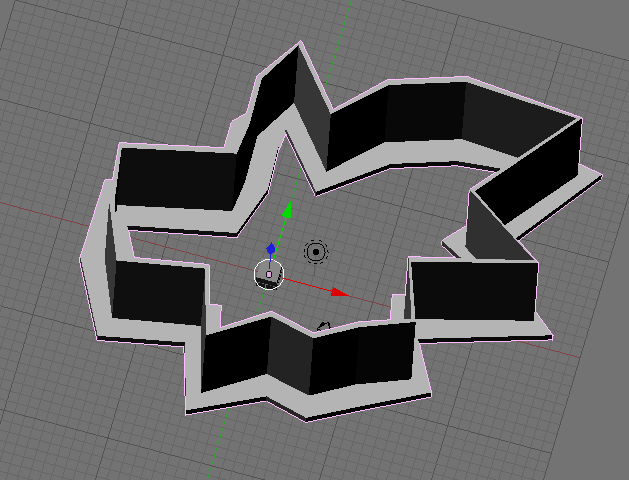
This is what the generated stl file looks like

And this is what the printed cookie-cutter looks like (still have to fiddle around with my skeinforge settings a bit)

A very small pixelfont
I made a very small pixelfont for using it on a 5x7-ledmatrix
![]()
I also made a bigger version, to make it a bit more readable on a computer screen
![]()
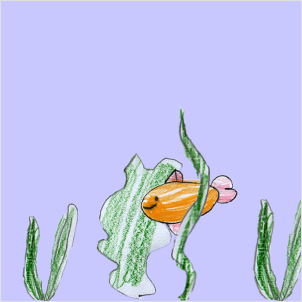
Processing aquarium
This is a little aquarium i made, using an image my daughter has drawn. So the creds for the artwork go to mona, i did just the coding
this is my/our Day 23 Project for 30daysofcreativity
click here to see it in action