violet abstract art generator
I generated new pictures for my living-room wall using a little processing sketch that generates random violet triangles.

Here is the code I used to generate them if you want to create some for your living-room too
read more ...Processing TTSlib version 0.4 released
I just released a new version of my processing freetts wraper
in this version I added two new speak methods that allow to choose the speaker the voice is coming from
tts.speak( "I am in the center" );
tts.speakLeft( "I am on the left" );
tts.speakRight( "I am on the right" );
go to the ttslib project page and download a copy. Installation works as usual by unzipping the file in your sketchbook/library folder.
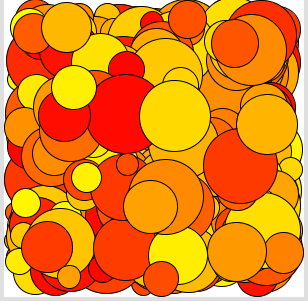
yellow circles
my day 27 project for 30DaysOfCreativity - yellow circles
written in processing-js (click on the image)
lots of dots
my day 6 project for 30DaysOfCreativity - lots of dots
written in processing-js (click on the image)
processing.js advent calender - door 24
I just wrote door24 of my 2011 - Calender
I have written a lot of processing.js sketches and here are some of my findings
first of all - I like it very much - especially how easy it is to deploy on a website and the fact that on the client side only a browser is needed.
What I didn't like very much is that the javascript quality and speed varies a lot among bowsers and operating systems. Some sketches run blazing fast in my firefox and slow to a crawl in my safari - and vize versa.
So when deploying processing.js scripts - one has to do the very same things as with every web/javascript code - test test test. on every plattform in every browser.
What I haven't tested so far are things like sound or video, or integrating libraries into the code. All the sketches in the advent calender use pure processing.
I thing this is a point where we can expect a lot of development in the next time, but where processing defintly has a clear margin at the moment.
So Processing and Processing.js will definitly coexist in my toolbox from now on :-)
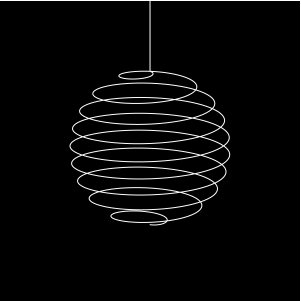
processing.js advent calender - door 23
I just wrote door23 of my 2011 - Calender
yesterdays sketch was - in fact - an accident (but still very beautiful) - what I really intendet to do was this :-)
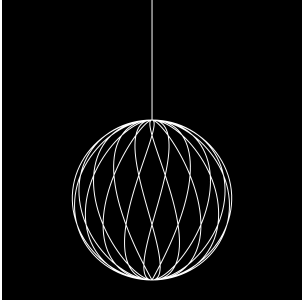
processing.js advent calender - door 22
I just wrote door22 of my 2011 - Calender