processing sound visualizer explained
I have been asked to share the code of the sound visualizer I wrote in processing about a year ago, so I decided to write a blogpost explaining what I did
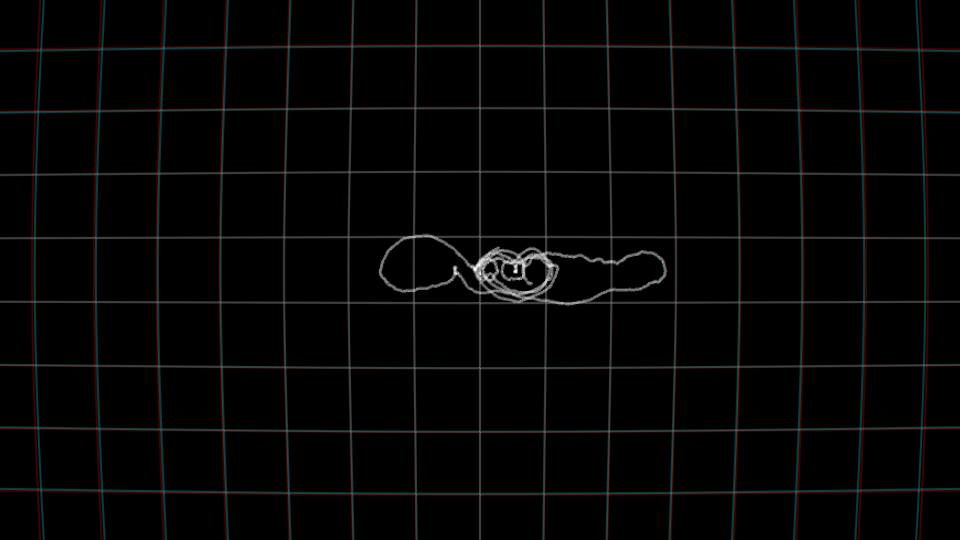
The program has two main parts - the autocorrelation function that creates the wiggly line and a glsl filter for the lens-distortion effect.
read more ...polar coordinate pendulum on a sphere
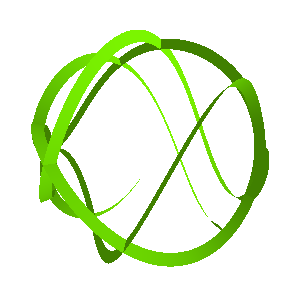
I took my last processing sketch to the next level and instead of making the pendulum swing on a plane using polar coordinates i made it swing on the surface of a sphere by keeping the radius fixed and changing the two angles of a spherical coordinate set. Then I created a curve out of the last view points and rotated the whole construct a little bit to make the 3D effect more obvious.
click here to start the sketch or download the sourcecode.
read more ...polar coordinate pendulum in processing
I wanted to explore motion using polar coordinates that's restricted to the inside of a unit cycle - so I created a processing sketch where the radius and the angle of a poolar coordinate vector oscillate using some trigonometric functions with different phasing and periodicity, converted them to Cartesian coordinates and made a small blue dot following the line.
If you read the above paragraph without leaving - contratulations! - here is a small blue dot creating a wiggly line inside a circle - as a reward :-)
click here to start the sketch or download the sourcecode.
read more ...customized coffe mug with processing
I got a coffee mug as an advertising present recently but it hat a huge company logo on it and since I don't like to run around as an walking advertising board I didn't really use it. Fortunately I saw this weekend, that the inner part of the mug can be removed and the company logo is only on a sheet of paper between the outer and the inner shell of the mug - Sooooooo - I fired up processing created a cool pattern using lots and lots of sine wave plots and printed it on a sheet of paper - then I cut it to size using the original inlay as a template and voila! a new customized and exchangeable inlay for my coffee mug - now I can use it to bridge the coffee availability gap between the coffee machine at home and the coffee machine in the office.

if you want to recreate the pattern or use it as a basis for your own pattern generation sketches, you can see the code here.
read more ...processing sound visualizer
I made a visualizer for my track Walk in the rain using processing. I used a stereo autocorrelation function to generate the line drawing using the minim framework and added a glsl shader to create the lens distortion effect.

ring segments
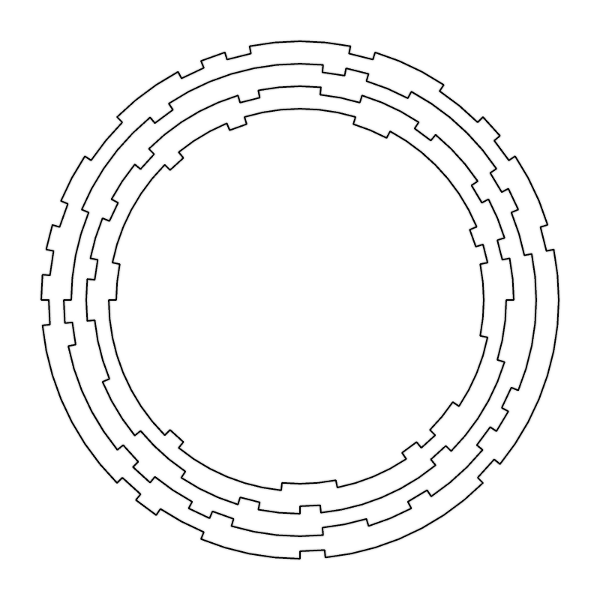
I created new images I can hang on my livingroom walls using processing. This time I wrote a sketch, that creates circular shapes made of 64 line segments. Each segment can be shifted by a fixed offset if a certain random number is exceeded. I used this method to generate for concentric rings and added a keyPress method that saves the current frame as a png file and creates a new ring pattern.
I also added a little blur effect to create a subtle shadow effect. I generated a bunch of images selected 3 and printed them on an A3 printer

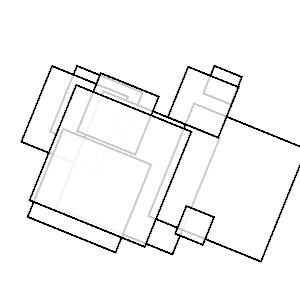
Layered Boxes
I created a small processing sketch this morning. I started by drawing slowly rotating boxes and then added a little transparency to the fill color to create a pseudo 3D layering effect. To spice things up a little bit I added a random function that replaces a box with a new one at a chance of 1/2000 after it gets drawn.
click here to start the sketch or download the sourcecode.
I tried different render modes in Processing and was pretty surprised how different transparency is handled in different render modes - in P3D for example the outlines of the boxes aren't affected by the transparent fill at all - so I switched back to P2D - transparency works the way I expected it but the transparency values differ from the default render. I will read the doku this weekend and see what other unexpected behaviors I can uncover :-)
read more ...Processing and Blender Sound Visualizer for Magical Dreams
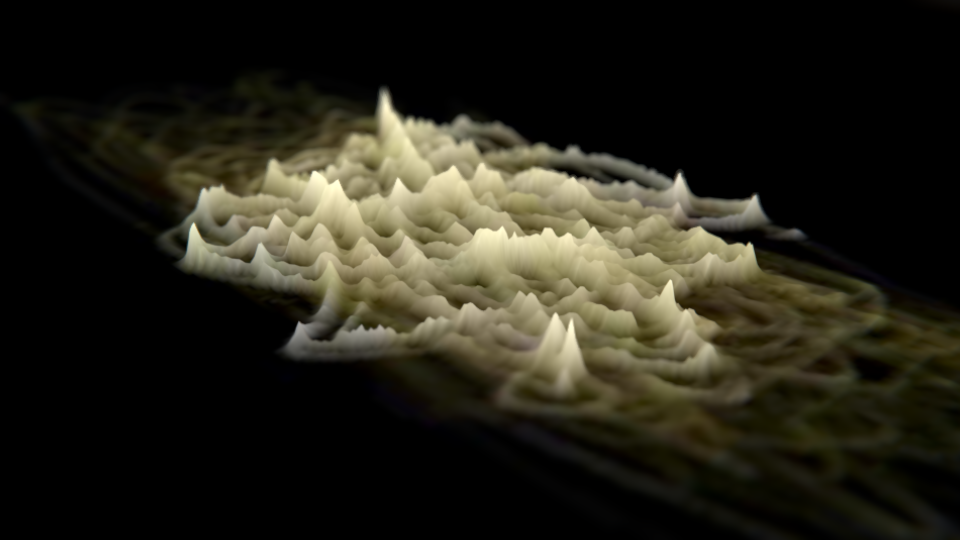
I finally managed to finish a project where I could combine most of the tools I love and use. I created a processing sketch to visualize the stereo correlation of my song "Magical Dreams", exported the frames and used blender to create an animated highfield based on the brightness of the images. Then I rendered these frames and combined them to a video with the original track exported from bitwig.
Hmmm ... maybe a bit more complicated than needed, but that's one of advantage of a hobby project - you don't have to justify yourself for inefficient processes and toy around as long as you want to :-)

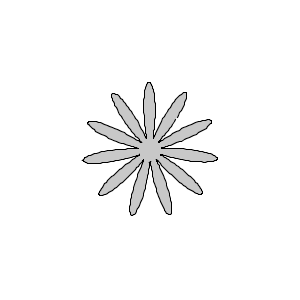
flowershape
I created a small ever changing slightly hypnotic flower shape using processing - because spring - have fun
click here to start the sketch or download the sourcecode.
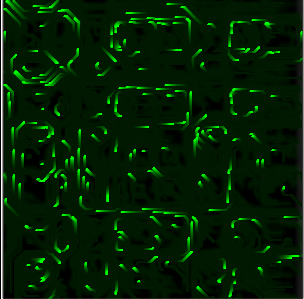
read more ...cuircuitboard noise pattern
I saw a hudini video tutorial a few weeks ago that shows how to use a noise field to create particle trails that look like electronic schematics. I really liked the effect and recreated it using a small processing script. To create the effect I set up some particles, that use a noisefield to influence their velocity. Before the velocity is added to the particles potion the vector is normalized and then each component is converted to an integer value - this limits the values to the x and y component to -1,0 and 1. The resulting vector is then scaled to the original length of the vector and added to the position of the particles.
click here to start the sketch or download the sourcecode.
read more ...