Mapping linux input events to OSC
In linux every input device registers under /dev/input/eventX and sends events in 16 byte blocks. these data chunks contain a timestamp the event type, the event code and a value depending on the event type the semantic of value changes. for a event type 1 (key event) value 1 means pressed and value 0 mean released.
here is a little ruby program that reacts to key press events and sends osc messages. which could trigger drum sounds, start play back, ...
key press events are not only sent by keyboards but also by mice, joystics, gamepads, a DDR mat, a buzz buzzer, ...
the code example is used to map keys of my PS3 Controller to drum sounds.
require 'osc';
c = OSC::UDPSocket.new
hh = OSC::Message.new('/drum', 's', "hh" )
bd = OSC::Message.new('/drum', 's', "bd" )
sn = OSC::Message.new('/drum', 's', "sn" )
File.open("/dev/input/event7") do |f|
while true
event = f.read(16).unpack("llSSl")
time = event[0] + event[1] / 1000000.0
type = event[2]
code = event[3]
value = event[4]
puts "Ti: #{time} T: #{type} C: #{code} V: #{value} " if type == 1
c.send( bd, 0, 'localhost', 3334 ) if type == 1 && code == 298 && value == 1
c.send( sn, 0, 'localhost', 3334 ) if type == 1 && code == 293 && value == 1
c.send( hh, 0, 'localhost', 3334 ) if type == 1 && code == 303 && value == 1
end
end
The code was inspired by 2 articles i found recently the first one is about how to use a DDR-mat to trigger Drum Sounds and the second one shows how to read the accelerometer data from a openmonoko phone
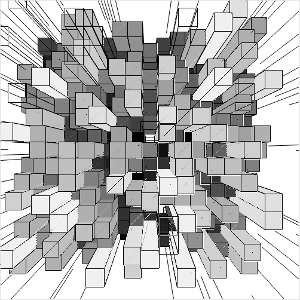
read more ...Moving 3D Boxes in Processing
this processing sketch draws some random 3d boxes using the P3D renderer. I really like the distorting artifacts that are generated by the smoothing. I made some manga style random lines around the boxes to intensify the effect
click here to see the boxes in action.

Processing Gears
and here is another processing sketch i have written today
click here to see some rotating gears

Spinning Rectangle
I just made another completely useless sketch in processing.
click here to see a spinning rectangle with an alpha background.

My name is 192.168.159.16
Varvara Guljajeva is using my processing tts library for her lates project My name is 192.168.159.16.
My name is 192.168.159.16 - is a metaphorical visualization of nowadays-human beings. In my point of view we are not bounded to one body anymore. We are extended through networks to infinity. The location does not matter, what matters is connection. Thus, at this point I totally agree with Mitchell “disconnection would be amputation. I link therefore, I am.” We are becoming gradually fully equipped and totally dependent on technology cyberorgs.
The installation consists of 4 dolls in each a speaker inside, 4 relays, arduino, a computer, and a modem. We are using Processing, TTS (text to speech), and Arduino. The independent and at the same time isolated network is created. IP addresses are continuously renewed and sent to a random doll. Thus only one doll is speaking at a time (4 speakers are controlled by 4 relays through arduino).
the installation looks really cool - a bit creepy what she did to the dolls :-)
read more ...simple clock in processing
I just made another simple clock in processing. this time its a bit easyer to read than my last one :-)
click here to see it in action

Adrduino Counter with lcd Display
I made a small device that has 3 independent counters which are shown on a lcd-display. The device uses an arduino and has 3 buttons on the front that are debounced in software and used to increment a variable. The variables are printed on a 1x16 char lcd-display.
the red switch on the side is a power-switch.

i really like the "frankenstein"-look of the eclosure :-)
read more ...Arduino based Office-WTF-Counter
As in any office, my co-workers and I experience several WTF-Situations during our working day. So we decided to implement a simple system to count the WTF's and use them as a metric for our working climate :-)
we use an "emergency stop"-Button which is connected to an arduino. This arduino sends the string "WTF" on the serial line a little python scrip writes them to a file, another processing app count's the lines in the file and offers the result via http, which is read by a processing app for visualisation ...


QR-Code Carpet
My Mother is always searching for cool motives she can use for her carpets. So i made a generated a qr-code containing her name which she weaved into a QRCode-Carpet

and the coolest part is IT ACTUALLY WORKS!!!
i made a processing sketch that decodes the image (click here to try it yourself)
and i also decoded it using my G1

New pencil drawings
i just added 6 new pencil drawings to my drawings gallery
read more ...



