processing tutorial
I started to write a little processing tutorial, showing how to write a great sidescrolling space shooter like in this screenshot below.
please give me a little bit of feedback and show me all the great games you make with the help of my tutorial
download
screenshot

bike monster
i found a new monster. this monster tries to cloak itself as the motor of a bike. i think someone should tell optimus prime

ebook pdf border remover
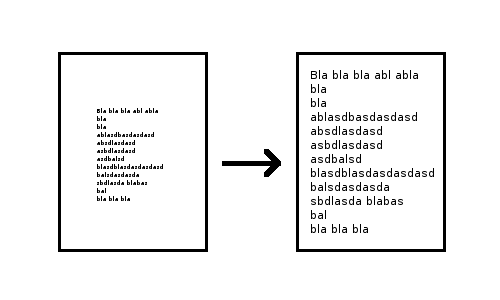
cropborder is a little java-tool i wrote to remove the white border of a pdf file, to make it more readable on an ebook-reader.

the white margin around the content is very usefull when printed on paper, but is really anoying on an ebook-reader because it only makes the text smaller.
to use the tool call it with
java -jar cropborder.jar [-in <input.pdf>] [-out <output.pdf>] [-f <scaling factor>] [-l <dots to move the left border>] [-d <dots to move the lower border>]
the default values for the parameter are
in.pdf for intput out.pdf for output 1.4 for the scaling factor and shift by -100, and -130 points (a point is a 1/72 inch)
the tool uses the iText library and is published under the "do whatever you like, but don't blame me if it goes boom"-Licence
i also made a project page for it
Download
read more ...colorclock in processing
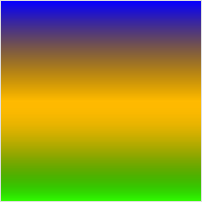
I made a processing-sketch that shows the time using colors. i made 3 stripes of colors blending into each other, each of them cycling through the hue value of the color. then i blend between the colors.
the top color shows the hour, the middle color shows the minutes and the low color the seconds. the values start at red, blend to yellow and green, and get turcise at the half of the cycle. than they blend to blue and violet and finally back to red.
click here to see it in action
the screenshot below was taken at 18:07

Simple Isometric graphics with processing
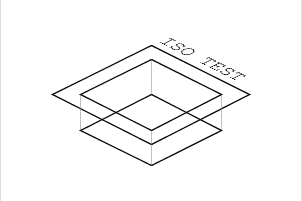
I found a very simple way to generate isometric graphics in processing.

click here to see it as an applet (and get the source)
the trick is to rotate the image by 45 deg and scale it with scale(1, 0.5).
this way the graphic can be draw as always, only the z coordinate has to be substracted from the x and the y coordinate
...
void draw() {
pushMatrix();
translate( width/2, height/2 );
scale( 1, 0.5 );
rotate( radians( 45 ) );
translate( -width/2, -height/2 );
background(255);
line( x1 - z1, y1 - z1, x2 - z2, y2 - z2 );
popMatrix();
}
...
ttslib for processing
i have written another library for processing. This time its a wrapper around the freetts library
now processing sketches can have a voice too.
click here to go to the project page.
i cannot present an applet as an example this time, because freetts doesn't work in applets. So i show the example.
import guru.ttslib.*;
TTS tts;
void setup() {
size(100,100);
smooth();
tts = new TTS();
}
void draw() {
background(255);
fill(255);
ellipse( 35, 30, 25, 35 );
ellipse( 65, 30, 25, 35 );
fill(0);
ellipse( 40, 35, 10, 10 );
ellipse( 60, 35, 10, 10 );
noFill();
arc(50,50,50,50,0,PI);
}
void mousePressed() {
tts.speak("Hi! I am a speaking Processing sketch");
}
aimllib for processing
I have written an AIML processing library, that uses the chatterbean library by Hélio Perroni Filho. AIML is a xml based markuplanguage for creating agents and bots that respond to natrual language.
click here for a simple example (the example is also included in the library)
the library is released under the GPL
lets add some brain to those sketches :-)
read more ...Tunnel effect in processing using copy
i worte a little tunnel effect using the copy command and a transparent rectangle in processing. i use no perlin noise in this sketch, just a plain random and copy command that scales the image and a transparent rect, to make the older pixel fade out. (don't ask me why it has to be 19 pixel less then width, but when i use 20 it gets dragged to the lower right corner)
copy(10, 10, width-19, height-19,0,0,width, height );
fill(0,10);
rect(0,0,width, height );
click here to see it in action

Processing at the OCWD#2
on saturday the 2.May i was invited as a speaker to the second Osliper Computer-Workshop-Day. This time the workshop was about processing and arduino. read the summary by Franz on his blog (in German), to see some of the examples we made.
like the first OCWD (which was about python, django and pylons) it was really a whole lot of fun, and i'm looking forward to the next ones
read more ...




